Knowledge Base
Coda and Mountee
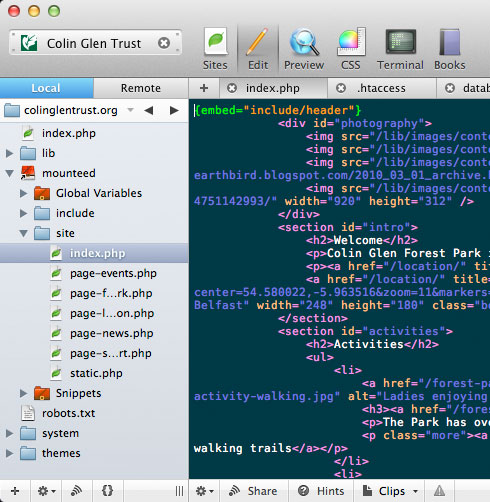
We love Panic’s Coda. It’s a beautiful and incredibly useful tool for developing websites. We wanted to show you how we use Mountee with Coda.
Because a typical EE site uses both static files and templates, we use Coda’s FTP to update the static files and Mountee to save our template changes directly to the database.
By creating an alias, I can see my Mountee templates right alongside my static files. (The alias also allows you to use Coda’s Publish All and it will ignore changes to the templates managed via Mountee)

How to create an alias
- Open the local site folder in the Finder. (e.g. ~/Sites/mylovelysite.com/)
- Mount your site in Mountee
- Drag the mounted drive to this folder holding command and option (⌘⌥)
- This will create a folder alias (which can be renamed)
- Open the site in Coda and you’ll see a folder of your templates alongside your static files!